再见少年拉满弓,不惧岁月不惧风
2023
-
07
-
13
11
:
59
:
45
React生态
 React
React
用于构建用户界面的 JavaScript 库
 React Router
React Router
React Router官方文档
 Redux
Redux
Redux官方中文文档
 Mobx
Mobx
Mobx官方中文文档
 Dvajs
Dvajs
Dvajs官方文档
 Crate-React-App
Crate-React-App
React 官方脚手架工具
 Umi
Umi
企业级前端框架
 Ant Design
Ant Design
助力设计开发者「更灵活」地搭建出「更美」的产品,让用户「快乐工作」~
 Ant Design Pro
Ant Design Pro
开箱即用的中台前端/设计解决方案
 Pro Components
Pro Components
让中后台开发更简单
 Nextjs
Nextjs
The React Framework for the Web
 SWR
SWR
用于数据请求的 React Hooks 库
 React-query
React-query
Performant and powerful data synchronization for React
 umi-request
umi-request
网络请求库,基于 fetch 封装, 兼具 fetch 与 axios 的特点, 旨在为开发者提供一个统一的 api 调用方式, 简化使用, 并提供诸如缓存, 超时, 字符编码处理, 错误处理等常用功能.
 ahooks
ahooks
一套高质量可靠的 React Hooks 库
 react-use
react-use
有赞团队出品的轻量、可靠的移动端 Vue 组件库
 Zustand
Zustand
有赞团队出品的轻量、可靠的移动端 Vue 组件库
Primitive and flexible state management for React
 Valtio
Valtio
Valtio makes proxy-state simple for React and Vanilla
 Recoil
Recoil
A state management library for React
 Redux Toolkit
Redux Toolkit
The official, opinionated, batteries-included toolset for efficient Redux development
 Father
Father
father 是一款 NPM 包研发工具,能够帮助开发者更高效、高质量地研发 NPM 包、生成构建产物、再完成发布。它主要具备以下特性
 Dumi
Dumi
为组件研发而生的静态站点框架
 Ant Design Mobile
Ant Design Mobile
探索移动端 Web 的体验极限
 Qiankun
Qiankun
可能是你见过最完善的微前端解决方案
 Motion
Motion
使用 Ant Motion 能够快速在 React 框架中使用动画。我们提供了单项,组合动画,以及整套解决方案。
 Remix
Remix
Remix is a full stack web framework that lets you focus on the user interface and work back through web standards to deliver a fast, slick, and resilient user experience.
 飞冰
飞冰
基于 React 的应用研发框架,开箱即用,同时支持移动端和桌面端
 Formily
Formily
阿里巴巴统一前端表单解决方案
 XRender
XRender
中后台「表单/表格/图表」开箱即用解决方案
amis 是一个低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率
Modern.js 是字节跳动 Web 工程体系的开源版本,它提供多个解决方案,来帮助开发者解决不同研发场景下的问题。
Vue生态
 Vue3
Vue3
一套用于构建用户界面的渐进式框架.简单却不失优雅,小巧而不乏大匠
 Vue2
Vue2
一套用于构建用户界面的渐进式框架.简单却不失优雅,小巧而不乏大匠
 Vue Router
Vue Router
Vue Router官方中文文档
 Pinia
Pinia
符合直觉的Vue.js 状态管理库
 Vuex
Vuex
Vuex官方中文文档
 create-vue
create-vue
The recommended way to start a Vite-powered Vue project
 Vue CLI
Vue CLI
Vue.js 官方脚手架工具
 awesome-vue
awesome-vue
(vue资源汇总)与Vue.js相关的精彩内容和精选列表
 awesome-github-vue
awesome-github-vue
Vue相关开源项目库汇总(中文)
 Element Plus
Element Plus
基于 Vue 3,面向设计师和开发者的组件库
 ElementUI
ElementUI
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
 Ant Design Vue
Ant Design Vue
Ant Design 的 Vue 实现,开发和服务于企业级后台产品。
 Vant
Vant
有赞团队出品的轻量、可靠的移动端 Vue 组件库
 cube-ui
cube-ui
滴滴团队基于 Vue.js 实现的精致移动端组件库
 mint-ui
mint-ui
饿了么团队出品的基于 Vue.js 的移动端组件库
 Vux
Vux
一个凑合的 Vue.js 移动端 UI 组件库
 Vuetifyjs
Vuetifyjs
一个高品质综合实用性、体验、格调的框架
 Quasar
Quasar
较成熟的组件库,大名鼎鼎,组件丰富到变态~
 Vuesax
Vuesax
有若干常用组件,但有着非常美妙的色彩和反馈效果,充满活力与灵气
 Eagle.js
Eagle.js
一个使用 Vue.js 开发的幻灯片框架
 Vue-grid-layout
Vue-grid-layout
Vue.js 可拖动且可调整大小的网格布局
 vue-content-loader
vue-content-loader
用于创建占位符加载的 SVG 组件,例如 Facebook 卡片加载
 vue-virtual-scroller
vue-virtual-scroller
可以平滑滚动任意数量的数据
 Mand Mobile
Mand Mobile
面向金融场景的Vue移动端UI组件库
 Vue-Access-Control
Vue-Access-Control
一套基于Vue/Vue-Router/axios 实现的前端用户权限控制解决方案
 Vue-Tree-Chart
Vue-Tree-Chart
基于Vue2的树形图组件
 vue-meta-info
vue-meta-info
vue-meta-info是一个基于vue 2.0的插件,它会让你更好的管理你的app里面的meta信息设置vue,支持SSR
 vue-simple-uploader
vue-simple-uploader
一个基于 simple-uploader.js 的 Vue 上传组件
 NutUI
NutUI
一套京东风格的轻量级移动端Vue组件库
Node相关
 nodejs文档
nodejs文档
Node.js 是一个开源的、跨平台的 JavaScript 运行时环境。
 Eggjs
Eggjs
为企业级框架和应用而生
 Express
Express
基于 Node.js 平台,快速、开放、极简的 Web 开发框架
 Koa
Koa
基于node平台的下一代web开发框架
 Nest
Nest
用于构建高效且可伸缩的服务端应用程序的渐进式 Node.js 框架。
 midway
midway
Midway 是阿里巴巴 - 淘宝前端架构团队,基于渐进式理念研发的 Node.js 框架,通过自研的依赖注入容器,搭配各种上层模块,组合出适用于不同场景的解决方案
Strapi is the leading open-source headless CMS. It’s 100% JavaScript and fully customizable.
Build powerful, scalable applications, with minimal overhead and full out-of-the-box functionality - your code, your way
The most powerful schema description language and data validator for JavaScript
小程序相关
 微信小程序文档
微信小程序文档
微信小程序官方开发者文档
 微信开发者社区
微信开发者社区
小程序开发者专区,微信公众平台,微信开放社区,开发者专区
 微信开放平台
微信开放平台
微信开放平台
 微信小程序开发资源汇总
微信小程序开发资源汇总
微信小程序开发资源汇总
 WePY
WePY
支持组件化的小程序开发框架
 mpvue
mpvue
基于 Vue.js 的小程序开发框架,从底层支持 Vue.js 语法和构建工具体系
 uni-app
uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可编译到iOS、Android、H5、以及各种小程序等多个平台。
 WeUI
WeUI
一套同微信原生视觉体验一致的基础样式库 为微信 Web 开发量身设计,令用户的使用感知更加统一
 Taro
Taro
使用 React 的方式开发小程序的框架,同时支持生成多端应用
 Chameleon
Chameleon
一套代码运行多端,一端所见即多端所见
 iconfont-cli
iconfont-cli
多色彩iconfont图标解决方案
 natapp
natapp
natapp是基于ngrok的国内高速内网穿透专业服务商,独家彻底解决ngrok1.7内存泄漏问题.稳定拒绝掉线,适用于微信开发调试,本地架设演示服务器,
UI框架
 Ant Design
Ant Design
蚂蚁金服的开箱即用的中台前端/设计解决方案
 Element Plus
Element Plus
基于 Vue 3,面向设计师和开发者的组件库
 ElementUI
ElementUI
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
 Ant Design Vue
Ant Design Vue
Ant Design 的 Vue 实现,开发和服务于企业级后台产品。
 iView
iView
一套基于 Vue.js 的高质量 UI 组件库
Tailwind CSS 是一个功能类优先的 CSS 框架
 Bootstrap
Bootstrap
简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。
 Foundation
Foundation
一个易用、强大而且灵活的框架,用于构建基于任何设备上的 Web 应用。
 Pure.css
Pure.css
雅虎公司出品的一组轻量级、响应式纯css模块,适用于任何Web项目
 Semantic UI
Semantic UI
一个用来帮助设计出漂亮的、响应化、人性化的网络框架
 Material UI
Material UI
一组反应元件,实现谷歌的材料设计
 MetroUI
MetroUI
好看好用,重点是样式特别、个性
 QMUI Web
QMUI Web
腾讯旗下团队 web UI解决方案
 MDUI
MDUI
MDUI 是一套用于开发 Material Design 网页的前端框架
 Mobi.css
Mobi.css
轻量灵活的移动端 CSS 框架
 PaperCSS
PaperCSS
一个不太常规的CSS框架,如果你希望你的网站有手绘风格感觉,选择它准没错。
编译&构建&打包
 Webpack
Webpack
目前最热门的前端资源模块化管理和打包工具
 Vite
Vite
下一代的前端工具链,为开发提供极速响应
 Rollup
Rollup
Rollup 是一个 JavaScript 模块打包工具,可以将多个小的代码片段编译为完整的库和应用
SWC is an extensible Rust-based platform for the next generation of fast developer tools. It's used by tools like Next.js
 Esbuild
Esbuild
An extremely fast bundler for the web
 Turbopack
Turbopack
Turbo is an incremental bundler and build system optimized for JavaScript and TypeScript, written in Rust
 Gulp
Gulp
用自动化构建工具增强你的工作流程!
 Grunt
Grunt
JavaScript 世界的构建工具
 Babel
Babel
Babel 是一个 JavaScript 编译器。
 Pnpm
Pnpm
通过 npm 可以安装、共享、分发代码,管理项目依赖关系。
 Lerna
Lerna
Lerna is a fast, modern build system for managing and publishing multiple JavaScript/TypeScript packages from the same repository.
 Npm
Npm
通过 npm 可以安装、共享、分发代码,管理项目依赖关系。
快速、可靠、安全的依赖管理。
 PostCSS
PostCSS
是一个用 JavaScript 工具和插件转换 CSS 代码的工具
 Parcel
Parcel
极速零配置Web应用打包工具
 PWA Universal Builder
PWA Universal Builder
一款脚手架构建工具,方便创建基于Preact,React,Vue和Svelte的项目,开箱及支持Babel,Bublé,Browserlist,TypeScript,PostCSS,ESLint,Prettier和Service Workers!
 Husky
Husky
You can use it to lint your commit messages, run tests, lint code, etc... when you commit or push. Husky supports all Git hooks.
Plop is a little tool that saves you time and helps your team build new files with consistency
 Bun
Bun
Bun is a fast all-in-one JavaScript runtime
 Bower
Bower
bower是一种包管理器,它可用于搜索、安装和卸载如JavaScript、HTML、CSS之类的网络资源。
 Critters
Critters
webpack的插件,它可以很方便的配置内联关键css( critical CSS ),其余的css部分则会异步加载,由于它不使用无头浏览器(headless browser)呈现内容,因此快速轻巧。
框架类库
 Single Spa
Single Spa
A javascript router for front-end microservices
 Qiankun
Qiankun
可能是你见过最完善的微前端解决方案
 无界
无界
极致的微前端框架,基于 WebComponent 容器 + iframe 沙箱
.png) MicroApp
MicroApp
一款轻量、高效、功能强大的微前端框架
包含构建微前端系统时所需要的基本能力,任意前端框架均可使用。接入简单,可轻松将多个前端应用组合成内聚的单个产品
下一代微前端构建方案,聚焦 ESM 微前端生态闭环建设
.png) ICESTARK
ICESTARK
面向大型系统的微前端解决方案
 Lowcode Engine
Lowcode Engine
基于 Low-Code Engine 快速打造高生产力的低代码研发平台
.svg) GoView
GoView
低代码数据可视化,开源、精美、便捷、规范、交互自然
tmagic-editor可视化开源项目是从魔方平台演化而来的开源项目,意在提供一个供开发者快速搭建可视化搭建平台的解决方案。
Puppeteer is a Node.js library which provides a high-level API to control Chrome/Chromium over the DevTools Protocol. Puppeteer runs in headless mode by default, but can be configured to run in full (non-headless) Chrome/Chromium.
 Vue
Vue
一套用于构建用户界面的渐进式框架.简单却不失优雅,小巧而不乏大匠
 React
React
React是一个JavaScript框架,用于构建“可预期的”和“声明式的”Web用户界面.
 Preact
Preact
一个快速轻量的 React 替代方案,具有 ES6 API、组件化和虚拟 DOM
 Egg
Egg
一个用于更好地构建企业应用的框架,内置流程管理,高度可定制,有强大的插件系统。
 Angular
Angular
一套框架,多种平台移动端 & 桌面端
 AngularJs
AngularJs
Google推出的MVVM框架
 Flutter
Flutter
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。
.svg) Electron
Electron
Build cross-platform desktop apps with JavaScript, HTML, and CSS
Build faster websites
Build faster websites
 JQuery
JQuery
jQuery是一个快速、简洁的JavaScript框架.
 Zepto
Zepto
Zepto最初是为移动端开发的库,是jQuery的轻量级替代品
 Backbone
Backbone
一套web开发框架,基于jQuery和underscore的一个前端js框架。
 Ember.js
Ember.js
一个用于创建 web 应用的 JavaScript MVC 框架
 KISSY
KISSY
KISSY 是一款跨终端、模块化、高性能、使用简单的 JavaScript 框架。
 RequireJS
RequireJS
RequireJS是一个非常小巧的JavaScript模块载入框架,是AMD规范最好的实现者之一
 Sea.js
Sea.js
SeaJS是一个遵循CMD规范的JavaScript模块加载框架
 Astro
Astro
Build faster websites
blibli出品的视频播放器
canvas库
 Verdaccio
Verdaccio
A lightweight Node.js private proxy registry
JavaScript相关
 JavaScript开发者应懂的33个概念
JavaScript开发者应懂的33个概念
这个项目是为了帮助开发者掌握 JavaScript 概念而创立的。它不是必备,但在未来学习(JavaScript)中,可以作为一篇指南。
 JavaScript 秘密花园
JavaScript 秘密花园
JavaScript 细节点分析
 ECMAScript 6 入门
ECMAScript 6 入门
阮一峰的《ECMAScript 6入门》
 30 seconds of code
30 seconds of code
分享了大量有用的Javascript片段,你可以在30秒或更少时间中理解。
 JS 函数式编程指南
JS 函数式编程指南
JS 函数式编程指南 gitbook电子书
 TypeScript中文网
TypeScript中文网
TypeScript中文网中文文档
 TypeScript Handbook
TypeScript Handbook
TypeScript Handbook(中文版)
CSS相关
 Sass
Sass
Sass 是成熟、稳定、强大的 CSS 扩展语言。
 Less
Less
给 CSS 加点料,是一门向后兼容的 CSS 扩展语言。
 Stylus
Stylus
富有表现力的、动态的、健壮的CSS
 Animate.css
Animate.css
css内置了很多典型的css3动画,兼容性好使用方便。
 CSS 选择器演示
CSS 选择器演示
本css选择器可以通过本页面直观的理解 CSS 选择器的作用区域
 浏览器hack大全
浏览器hack大全
由于不同的浏览器,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,于是就有了针对不同的浏览器写不同的CSS code,这就叫CSS hack
 CSS Hack Table
CSS Hack Table
CSS hack 表格
 LoadersCSS
LoadersCSS
用 CSS 技术实现 loading 动画
 text-spinners
text-spinners
又是一款 spinners 效果的库,用来做 loading 正合适。
 Can I Use
Can I Use
一个检测浏览器对JS、HTML5、CSS、SVG或者其他Web前端相关特性支持程度的列表。
 A Single Div
A Single Div
纯CSS实现的div图片盒子,很有意思
 30 Seconds of CSS
30 Seconds of CSS
收集了常用的CSS代码段,你可以通过30秒或者更少的时间去了解它
 CSS Inspiration -- CSS灵感
CSS Inspiration -- CSS灵感
学习 CSS 的灵感,以分类的形式,展示不同 CSS 属性或者不同的课题使用 CSS 来解决的各种方法。
 CSScomb
CSScomb
一个超棒的CSS属性排序工具
 Button Generator
Button Generator
提供各种按钮的CSS代码,你可以从预设的按钮中选择并使用模板用于自己的设计
 EnjoyCSS
EnjoyCSS
一个完整的代码生成器,可以自定义输入域或CSS3按钮
 Animista
Animista
CSS动态效果样式在线自定义
 AniCollection
AniCollection
CSS3动效预设收藏集合
 CSS Generator Tool
CSS Generator Tool
CSS各种对象样式和效果在线生成工具
 Ceaser
Ceaser
CSS贝塞尔动画在线调试工具
 CSS Gradient Generator
CSS Gradient Generator
CSS渐变在线生成器
 CSS Reference
CSS Reference
非常棒的免费的CSS属性指导手册
 ColorSpark
ColorSpark
随机生成好看的颜色、渐变色,可以一键复制 CSS 代码
 FontSpark
FontSpark
随机字体在线预览,用过都说好。
由React提供的像素艺术动画和绘图Web应用程序
 Autoprefixer CSS
Autoprefixer CSS
(在线)autoprefixer是一个postcss插件,用于解析CSS并添加供应商前缀。
可视化
 D3.js
D3.js
用动态图形显示数据的JavaScript库
 Echarts
Echarts
百度开发的可定制的数据可视化图表
 bizcharts
bizcharts
企业中后台的,可视化解决方案
 three.js
three.js
three.js是JavaScript编写的WebGL第三方库。提供了非常多的3D显示功能
 Babylon.js
Babylon.js
我们的使命是创建世界上最强大、最惊艳、最易用的Web3D渲染引擎,并且我们坚持让它完全开源和免费
 AntV
AntV
蚂蚁金服全新一代数据可视化解决方案,致力于提供一套简单方便、专业可靠、无限可能的数据可视化最佳实践。
.png) Ant Design Charts
Ant Design Charts
简单好用的 React 图表库
 Chart.js
Chart.js
一个简单、面向对象,为设计和开发者准备的图表绘制工具库
 Leaflet
Leaflet
一个用于移动端渲染交互式地图开源JavaScript库
高德地图开放平台
百度地图开放平台
大屏数据展示组件库
学习资源
 Mozilla 开发者网络
Mozilla 开发者网络
MDN Web Docs 网站提供开放网络(Open Web)技术有关的信息,包括用于网站和渐进式网络应用的 HTML、CSS 和 API。
 freeCodeCamp中文社区
freeCodeCamp中文社区
一个帮助你学习编程的开源社区,开启你的软件工程师生涯.
 学习CSS布局
学习CSS布局
本站教授的是现在广泛使用于网站布局领域的CSS基础。
 菜鸟教程
菜鸟教程
菜鸟教程,提供了编程的基础技术教程.学的不仅是技术,更是梦想!
 w3school
w3school
w3school 在线教程 , 全球最大的中文 Web 技术教程。
 百度前端技术学院
百度前端技术学院
百度前端技术学院是一个为大学生创办的免费的前端技术实践、分享、交平台。
 表严肃-不要水,讲干货
表严肃-不要水,讲干货
基础教程视频,B站良心up主,满满的干货.
 HEAD
HEAD
最全的 head 列表,真心佩服这种偏执的整理能力
 前端开发仓库
前端开发仓库
Web前端开发仓库,收录常用的JavaScript及jQuery插件,并提供在线演示效果。
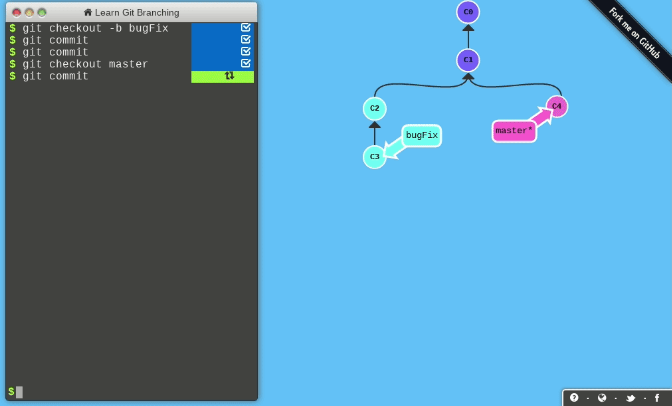
 learnGitBranching
learnGitBranching
learnGitBranching是一个git仿真沙盒,提供一系列的交互式学习指导/挑战,用来加快学习git提交树如何工作。learnGitBranching的主界面左边是模拟终端窗口,另外是图示区。图示区用图形表明了git代码库当前的提交记录、分支、HEAD指向等。 目前有法语、韩语、日语以及中文版本。
 前端九部-入门者手册2019
前端九部-入门者手册2019
九部成员合著的web前端开发零基础入门手册
 力扣-LeetCode
力扣-LeetCode
码,码不停题. 全球极客挚爱的高质量技术成长平台,想要学习和提升专业能力从这里开始,充足技术干货等你来啃,轻松拿下 Dream Offer!
 前端周刊
前端周刊
前端周刊,给前端同学准备的每周1小时阅读清单
 Git的奇技淫巧
Git的奇技淫巧
列举了常用的 Git 命令和一些小技巧
文档API
 HTML5
HTML5
HTML5开发文档,开源(w3c组织)
 HTML5 + API
HTML5 + API
HTML5+规范,HTML5中国产业联盟
 CSS参考手册
CSS参考手册
Web前端开发人员提供最新、最全的CSS中文版在线资料,涵盖CSS3参考手册。
 NEC(CSS规范)
NEC(CSS规范)
NEC包括了规范、框架、代码库、插件等内容,致力于为前端开发人员提供高效率高质量的前端页面开发解决方案。
 jQuery API 中文文档
jQuery API 中文文档
jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 载 | jquery api chm
 vue.js中文文档
vue.js中文文档
vue.js官方中文文档
 npm 中文文档
npm 中文文档
npm 是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。通过 npm 可以安装、共享、分发代码,管理项目依赖关系。npm,是全球最大的开源库生态系统。
 Node.js 中文文档
Node.js 中文文档
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O的模型,使其轻量又高效。Node.js 的包管理器
 React 中文文档
React 中文文档
用于构建用户界面的 JavaScript 库
 React Native 中文网
React Native 中文网
使用JavaScript和React编写原生移动应用
 Node.js 中文网API
Node.js 中文网API
nodejs中文网中文文档
 Flutter
Flutter
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。
 html5 Platform
html5 Platform
HTML5的web浏览技术图谱
门户&社区
 GitHub
GitHub
一个面向开源及私有软件项目的托管平台,全球最大同性交友网站
 Stack Overflow
Stack Overflow
全球最大的技术问答网站,是一个与程序相关的IT技术问答网站
 掘金 - juejin.im
掘金 - juejin.im
一个帮助开发者成长的社区
 SegmentFault 思否
SegmentFault 思否
SegmentFault 思否 为开发者提供问答、学习与交流编程知识的平台,创造属于开发者的时代!
 博客园
博客园
博客园是一个面向开发者的知识分享社区。
 v2ex
v2ex
一个关于分享和探索的地方
 InfoQ
InfoQ
InfoQ 是一个实践驱动的社区资讯站点,致力于促进软件开发领域知识与创新的传播。
 IBM-developerworks
IBM-developerworks
IBM developerWorks,IBM 的官方开发者项目。学习资源,开发工具,和技术社区。
 知乎
知乎
每日必刷,可以关注前端开发等话题
 开源中国
开源中国
开源中国 www.oschina.net 是目前中国最大的开源技术社区。
 W3Cways
W3Cways
Web前端学习之路,网站提供很丰富的相关技术中文文档。
 Helloweba
Helloweba
Helloweba为广大WEB开发者提供Javascript前端、PHP后端、服务器运维知识以及业界相关的高质量技术文章分享.
 PHP中文网
PHP中文网
php中文网-教程_手册_视频-免费php在线学习平台.
 前端里
前端里
专注于分享最前沿的Web开发技术,教程,资源和素材,是面向网站开发人员和设计师的学习交流平台
组织团队
 万维网联盟W3C
万维网联盟W3C
万维网联盟创建于1994年,是Web技术领域最具权威和影响力的国际中立性技术标准机构。
 奇舞团
奇舞团
奇虎360公司Web平台部前端工程师 + 部分特约嘉宾 组成的一个前端团队。
 百度EFE
百度EFE
百度EFE技术体系,前身是ECOM前端团队,后经过技术的发展,逐渐形成一套完善的前端技术体系。
 淘宝前端团队(FED)
淘宝前端团队(FED)
淘宝前端团队,用技术为体验提供无限可能。
 腾讯AlloyTeam
腾讯AlloyTeam
来自于腾讯SNG(社交网络事业群),是主要负责腾讯Q+、WebQQ、QQ群空间项目的团队,致力于Web前端技术的研究。
 百度FEX
百度FEX
FEX 是百度Web 前端研发部的别名,是社区基础技术部中的前端团队。
 凹凸实验室
凹凸实验室
京东用户体验设计部出品
 阿里巴巴国际UED团队
阿里巴巴国际UED团队
在更新的屏幕里创造出更好的产品和更优的体验
 阿里妈妈MUX
阿里妈妈MUX
阿里妈妈MUX - UX 体验工作平台
 去哪儿网 UED
去哪儿网 UED
Qunar UED, 去哪儿, 前端, FE, FED, UED
 美团技术团队
美团技术团队
美团点评技术团队
 大搜车无线团队
大搜车无线团队
前端网红 小芋头君 所在的团队,文章质量高,尤其是 Node 方向的
 微软开发者网络MSDN
微软开发者网络MSDN
使用 Microsoft Developer Network 学习开发 | MSDN
 印记中文
印记中文
收集了由社区翻译的比较流行的前端相关框架、工具的中文版文档。为学习一些新的框架扫平了语言障碍
代码素材/片段
 microjs
microjs
迷你前端开发框架和类库资源收集,前端开发工程师必备的网站, 网站收集了各种各样的框架和代码
 jQuery插件库
jQuery插件库
致力于收集jQuery插件和提供各种jQuery特效的详细使用方法,在线预览,jQuery插件下载及教程
 JQuerySchool
JQuerySchool
jqueryschool是国内最大的jquery原创分享社区,专门分享原创jquery插件、jquery工具、jquery特效、html5、css3、jquery教程的网站,分享原创设计,把开发代码封装成插件,最短时间掌握jquery知识。
 jQuery之家
jQuery之家
搜集和整理各种jQuery插件,jQuery特效,jquery ui,jQuery教程,JS特效,网页特效,以及各种html5,css3动画和效果,为前端开发者提供最全面的网页开发素材。
 dowebok
dowebok
dowebok意为做好网站,为用户提供代码、素材、特效、教程、模板等建站服务。
 模板之家
模板之家
CSS模板之家为你提供大量精品网页模板,企业网站模板,网站模板下载,DIV+CSS模板,网页设计模板,网站后台模板,个人博客模板,上千种免费网页模板下载
 Html5 Tricks
Html5 Tricks
很多前端实现的功能,可以在线查看效果,也可以下载源码
 codemyui
codemyui
采集有趣的网站UI代码片段
 PlainJS
PlainJS
该仓库都是用原生js写的插件和组件,很实用
 Snippets
Snippets
小胡子哥的代码收藏夹,Snippets 管理工具
模板插件
 Swiper
Swiper
目前应用较广泛的移动端网页触摸内容滑动js插件
 art-template
art-template
一个简约、超快的模板引擎。它采用作用域预声明的技术来优化模板渲染速度,从而获得接近 JavaScript 极限的运行性能,并且同时支持 NodeJS 和浏览器。
 iScroll
iScroll
一个高性能,资源占用少,无依赖,多平台的javascript滚动插件
 fullPage.js
fullPage.js
一个基于 jQuery 的插件,它能够很方便、很轻松的制作出全屏网站。
 Lightbox
Lightbox
以弹框形式集中展示图片的JavaScript库。
 Siema
Siema
轻量级简单的纯 JavaScript 轮播插件,支持触摸手势
 Datatables
Datatables
Datatables是一款jquery表格插件,它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。
 Waterfall
Waterfall
一款仿Pinterest网站的响应式无限动态加载图片瀑布流特效jQuery插件
 Sticker.js
Sticker.js
一款仿贴纸效果插件。
 multiScroll.js
multiScroll.js
创建分割的多滚动页面特效插件。
 jQuery File Upload Plugin
jQuery File Upload Plugin
一个有功能强大的 jQuery 上传组件,支持多文件选择、拖拽上传、验证、图片和多媒体预览等功能。
 Interact.js
Interact.js
interact.js是一个随意改变形状插件,,它非常强大的,灵活拖放,改变大小,支持现代浏览器的多点触摸手势,基于SVG的运用,能运行在包括在IE8+的浏览器
 Background-blur
Background-blur
实用的超轻的跨浏览器的图像模糊 jQuery 插件,基于 SVG 生成,效果很好
 blur-admin
blur-admin
视觉冲击极强的管理后台,各种动画效果。
 Holder.js
Holder.js
占位图片生成器
 placeholder.js
placeholder.js
另一款占位图片生成器
 Echo.js
Echo.js
简单的JavaScript轻量级图像延迟加载库
 jQuery-LazyLoad
jQuery-LazyLoad
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度
 imagesLoaded
imagesLoaded
检测图片是否加载完成的插件
 quicklink
quicklink
quicklink 是一个通过预加载资源来提升后续方案速度的轻量级工具库。旨在提升浏览过程中,用户访问后续页面时的加载速度。
 AJAX-Cache
AJAX-Cache
AJAX-Cache是一款jQuery插件,基于localStorage/sessionStorage实现异步请求缓存功能,并提供“快照”和“定时”两种缓存模式。
编辑器/IDE
 Sublime Text
Sublime Text
神级代码编辑软件(Sublime Text 3),SublimeText是一个代码编辑器。也是HTML和散文先进的文本编辑器。
 Visual Studio Code
Visual Studio Code
一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。。
 Webstorm
Webstorm
jetbrains公司旗下一款JavaScript 开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器
 Atom
Atom
Atom 是github专门为程序员推出的一个跨平台文本编辑器。
 HBuilder
HBuilder
HBuilder是当前最快的HTML开发工具,强大的代码助手帮你快速完成开发,最全的语法库和浏览器兼容性数据让浏览器碎片化不再头痛
 Vim
Vim
Vim是一个类似于Vi的著名的功能强大、高度可定制的文本编辑器,在Vi的基础上改进和增加了很多特性。
 Notepad++
Notepad++
Notepad++是 Windows操作系统下的一套文本编辑器(软件版权许可证: GPL),有完整的中文化接口及支持多国语言编写的功能(UTF8技术)。
 HBuilderX
HBuilderX
HBuilderX,简称HX,是轻如编辑器、强如IDE的合体版本
字体图标
阿里妈妈MUX打造的图标库,是国内功能很强大且图标内容很丰富的矢量图标库。
一款风靡全球的图标字体库和CSS框架。
 icomoon
icomoon
免费开源的字体图标库。
 MFG Labs icon set
MFG Labs icon set
免费字体图标
免费图标和矢量文件
外国字体图标网站,为项目提供免费的简单图标
icon下载
高质量付费图标下载
 Noun Project
Noun Project
icon下载
 RPG-Awesome
RPG-Awesome
icon下载
多达6000专业免费的SVG矢量图标,还支持深度的定制,比如更换配色,更改线条粗细,变换图标风格(细线条、粗线条、扁平),一键生成相关代码。
 gitmoji
gitmoji
可以使用在github上的emoji图标
 Emoji Cheat Sheet
Emoji Cheat Sheet
可以使用在github上的emoji图标
 Emoji searcher
Emoji searcher
Emoji表情大全
 草莓图标库
草莓图标库
为开发者设计的一套免费开源图标库
超過 1000 個向量圖示免費下載,完美像素放大縮小不影響解析度
 Ikonate
Ikonate
完全可定制的矢量图标
视觉设计
 Color Hunt
Color Hunt
网站配色专家
 Dribbble
Dribbble
设计灵感
 Pixabay
Pixabay
全球最大的免费可商用高清图库网站,超过130万张免费的优质图片及视频素材。
 StockSnap.io
StockSnap.io
高清免费大图素材,不用登陆直接可以下载,每周更新超过百张高清免费图片。
 罫線・飾り罫ライン素材
罫線・飾り罫ライン素材
分割线素材
 loading.io
loading.io
loading图生成
 pngimg
pngimg
pngimg图片素材
 Color Hex
Color Hex
配色网
 flatuicolors
flatuicolors
扁平化配色
 Subtle Patterns
Subtle Patterns
Patterns素材,网页背景图
 Pttrns
Pttrns
App界面灵感
 Lapa
Lapa
产品官网、落地页设计欣赏
 Cool Backgrounds
Cool Backgrounds
生成非常酷的彩色背景图像
下载免费高品质的 PSD 文件、插图和图形。浏览我们的图库,快速找到心仪图像,商业使用完全免费。
 UIgradients
UIgradients
简洁舒服的渐变配色
 Freebiesbug
Freebiesbug
高质量设计网站、资源聚合站点
 OnePageLove
OnePageLove
网站和APP单页界面欣赏
 UpLabs
UpLabs
采集前端作品设计、iOS UI设计
 Reeoo
Reeoo
全球最火热的酷站画廊
 SiteSee
SiteSee
收录漂亮的界面设计网站
 Calltoidea
Calltoidea
收集优秀UI组件元素设计的站点
 Wallroom
Wallroom
精美壁纸网站,壁纸分为了1K、2K、4K、5K、8K
大牛博客
chrome插件
 Chrome插件英雄榜
Chrome插件英雄榜
为优秀的Chrome插件写一本中文说明书, 让Chrome插件英雄们造福人类
 WEB前端助手(FeHelper)
WEB前端助手(FeHelper)
前端实用工具集,谁用谁知道!
 Image Downloader
Image Downloader
一款能够查看网页中包含的所有图像和链接,并支持图片批量下载的chrome插件。
 Vue.js devtools
Vue.js devtools
基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展
 ColorZilla
ColorZilla
为设计师提供了一种简单的浏览器平台工具来找到具体颜色数值并且测量它们的不同
 JSONView
JSONView
一款非常实用的格式化和语法高亮JSON格式数据查看器jQuery插件。它是查看json数据的神器。
 Markdown Viewer
Markdown Viewer
在浏览器中查看markdown文档,免去应用之间的切换
 Wappalyzer
Wappalyzer
分析目标网站所采用的平台构架、网站环境、服务器配置环境、JavaScript框架、编程语言等参数的chrome网站技术分析插件
 Octotree
Octotree
超实用的GitHub可视化代码树插件
 Ghelper
Ghelper
可以免费使用谷歌系列服务的插件
辅助开发工具
 Getman
Getman
在线接口测试,模拟接口,正则匹配
 Easy Mock
Easy Mock
Easy Mock 是一个可视化, 并且能快速生成模拟数据的持久化服务.
 YAPI
YAPI
YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。
 开发工具箱
开发工具箱
这个网站集合了各种工具,相信总有一款你用得上。
 CodePen
CodePen
CodePen是浏览器中的HTML,CSS和JavaScript代码编辑器,可即时预览查看和编写您的代码。
 JS Bin
JS Bin
一个在线网站代码调试工具,主要用于测试 JavaScript 和 CSS 的代码片段的Web 应用,拥有简单的操作界面和全面的测试环境。
 PageSpeed Insights
PageSpeed Insights
Google在线性能测试网站、优化建议
 Responsinator
Responsinator
各大尺寸设备响应式屏幕效果显示
 Browser Sandbox
Browser Sandbox
各大平台浏览器兼容性在线测试
 17ce网站测速
17ce网站测速
测试网站在全国各地和海外的打开速度,全面的报表功能、对比功能、地图展示、柱型图展示等专业测速网站
 IPIP.NET
IPIP.NET
最专业的 IP 地址库,该站有许多ip类工具
 Codelf
Codelf
Codelf,变量命名,函数命名,方法命名,变量命名神器
其他工具
 SM.MS
SM.MS
图床网站,无外链限制,无流量限制
 Cutterman
Cutterman
最好用的切图工具,它是免费的,就是这么任性! 此站很多神器。
 font-face generator
font-face generator
@font-face网页字体文件格式转换
 TinyPNG
TinyPNG
超完美PNG压缩工具
 BrowserFrame
BrowserFrame
一个生成浏览器外壳的网站,它提供了两种方式来生成截图
 Carbon
Carbon
代码界美图秀秀,装逼用
 easy PDF
easy PDF
在线 PDF 转换工具
 有道云笔记
有道云笔记
个人觉得比印象笔记好用的云笔记
免费在线SVG转PNG网站
 虫部落快搜
虫部落快搜
快搜!虫部落全网独家首发出品!为你聚合Google,百度,必应等国内外综合搜索和学术,资源,专业领域知识等垂直搜索。精准搜索,便捷交互!是你的网络搜索第一站!
 Photopea
Photopea
免安装的网页版“ps完美替代者”——Photopea,走红国外!
 万能命令
万能命令
wn万能命令是一个在线工具效率平台,将各种高质量的在线工具按应用站点聚合起来,让你以方便快捷好记的方式寻找和使用各类在线工具。
前端大会
内容管理
 WordPress
WordPress
WordPress是使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站。
.svg) Hexo
Hexo
快速、简洁且高效的博客框架
 GitHub Pages
GitHub Pages
Github Pages是Github免费提供给开发者的一款托管个人网站的产品。
 Jekyll
Jekyll
将纯文本转化为静态网站和博客
 Wix
Wix
免费的响应式商业化建站方案
 VuePress
VuePress
Vue 驱动的静态站点生成工具
Facebook出品的 简单的开源文档站点生成器
一个神奇的文档站点生成器 简单轻巧
一个基于 NodeJS, Git 和 Markdown 的轻量级、现代化以及强大的 WIKI APP 生成工具
GitBook 是一个基于 Node.js 的命令行工具,可使用 Github/Git 和 Markdown 来制作精美的电子书
一些网站
作业环境
这个不多说,个人开发编辑器
 Node.js
Node.js
JavaScript 运行环境
版本控制工具
 NVM
NVM
nvm (Node Version Manager) 是Nodejs版本管理器,可对不同的node版本快速进行切换。
 nvm-windows
nvm-windows
nvm (Node Version Manager) 是Nodejs版本管理器,可对不同的node版本快速进行切换。
 Cmder
Cmder
cmder是一个增强型命令工具,通过它可以使用Windows下的所有命令,可以使你像操作Linux一样操作Windows,是一个值得我们拥有的高逼格软件。
 马克鳗
马克鳗
高效的设计稿标注、测量工具
 PxCook
PxCook
高效易用的自动标注工具, 生成前端代码
 Bandizip
Bandizip
个人最满意的压缩工具,没有之一
 Typora
Typora
一个适合新手的md编辑器,很好用
 ScreenToGif
ScreenToGif
非常好用的gif生成器
最好的桌面整理软件
 Everything
Everything
快速定位本地资源文件
 Listary
Listary
文件名定位/搜索辅助软件
.svg) Snipaste
Snipaste
最好用的截图软件,没有之一